Секундомер с обратным отсчетом. Обратный таймер онлайн
Здравствуйте дорогие друзья. В одной из прошлых статей я рассуждал о том, стоит ли использовать (его еще называют таймером обратного отсчета) на своем лендинг пейдж. Так вот, если вы считаете, что он вам необходим, то сегодня я расскажу вам о том, как его подключить на свой лендинг.
Речь пойдет о нескольких вариантах, в одном случае – это будет скрипт счетчика обратного отсчета, который будет зациклен на каждые 24 часа. То есть, вы сможете делать акцию. Например: “до конца дня — ” и таймер будет показывать, сколько времени осталось до конца дня. По истечению суток, таймер перезапустится и снова начнет отсчет
А в другом варианте, я расскажу про онлайн сервис, который позволяет подключать счетчик обратного отсчета. Но здесь подразумевается, что счетчик рассчитан на длинный промежуток времени. Например вы планируете открыть сайт через месяц, и сделали пока заглушку вида:

По-разному можно использовать, например, если акция одноразовая и рассчитана на большой промежуток времени, то онлайн подключение более выгодно, так как необходимо добавить всего одну строчку кода в нужное место. В общем в зависимости от цели, выбирайте подходящий вариант именно для вас. Приступим…
Счётчик обратного отсчёта времени с перезапускомИтак, счетчик обратного отсчета времени, который будет перезапускаться по истечении суток. Разработал его один умелец у которого блог mywpnote.ru. Наткнулся на блог около полугода назад, и он очень выручил меня в то время. Сегодня же хочу рассказать вам об одном из счетчиков, которые он разработал и описать, как его подключать.
Внешний вид таймеров такой:

Скачивайте исходники и в архиве вы увидите 4 папки с названиями vid1, vid2, vid3, vid4 – в них разные типы оформления таймеров. Вы можете посмотреть все и выбрать понравившийся. Способ подключения у всех одинаковый.
Я буду показывать на 4, так как он, как мне кажется, наиболее универсален. Открываем vid4 и пред нами стандартный набор папок для большинства исходников в сети. (индексный файл, папка с таблицами стилей, папка с картинками, и папка со скриптом). Я немного изменил структуру файлов — для того, чтобы новичкам было проще подключать счетчик. То есть я вынес скрипт таймера в отдельный файл, а раньше он был в индексном.
Как подключить скрипт счетчика обратного отсчета на свою landing page?Открываем index.html– любым редактором (я пользуюсь sublime3) и видим следующий код.

Отсюда нужно скопировать в свой проект подключение таблицы стилей и скрипта (7 и 8 строка).
А также, в месте, на котором вы хотели бы разместить таймер, необходимо прописать тег div с классом “countbox” – 13 строка. В коде специально размещено несколько подключений таймеров, чтобы дать понять, что их можно использовать несколько раз на странице. У многих скриптов с этим проблемы, и второй раз они не хотят выводиться на экране.
Теперь необходимо просто скопировать папки img, css и js, а также их содержимое в свой проект — и все! Счетчик обратного отсчета будет работать! Как видите, это занимает максимум 5 минут, и такой важный элемент будет присутствовать у вас на сайте. Если возникнут вопросы — пишите в комментариях, я обязательно помогу подключить счетчик!
Счетчик обратного отсчета онлайнДля тех, кому необходим другой тип счетчика обратного отсчета, о котором говорилось в начале статьи, существует сервис с простым до безобразия способом подключения. Все что вам нужно сделать — это зайти на сайт www.timegenerator.ru и выбрать один из предложенных таймеров.

Если у Вас вдруг возникла необходимость использования таймера или секундомера, а нужного прибора не оказалось под рукой, то данное приложение придет Вам на помощь!
Внимание! Для отображения интерактивного элемента в статье вам понадобится установленный в системе (браузере) Adobe Flash Player.
КАК ПОЛЬЗОВАТЬСЯ:
Онлайн секундомер со звукомНажмите кнопку «Секундомер», затем нажмите кнопку «Старт». Вы услышите однократный звуковой сигнал, говорящий о том, что отсчет времени начался.
По окончании замера нажмите кнопку «Стоп», прозвучит многократный сигнал, но на этот раз свидетельствующий об окончании отсчета. Онлайн таймер обратного отсчета со звуком
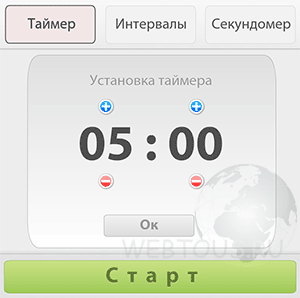
Нажмите кнопку «Таймер». Откроется окошко установки времени таймера. Выберите нужное количество минут и секунд и нажмите кнопку «ОК». Нажмите кнопку «Старт». Прозвучит сигнал и обратный отсчет времени будет запущен.

В любое время можно остановить таймер, нажав кнопку «Стоп» либо дождаться окончания отсчета установленного времени – прозвучит сигнал.
Интервальный таймер онлайнЧтобы запустить интервальный таймер, нажмите кнопку «Интервалы». Этот таймер превосходит многие свои аналоги в том, что позволяет задать два разных интервала и число раундов (повторений).

К примеру, Вы хотите, чтобы каждые 10 секунд на протяжении минуты сопровождались звуком. Для этого выберите Интервал 1 =10, Интервал 2 =10, Раунды =6 и нажмите кнопку «Старт».
А если Вы хотите, чтобы первый раз звук прозвучал на 10-ти секундах обратного отсчета, а второй раз, к примеру, на 25-ти, то задайте Интервал 1 =10, Интервал 2=25. Количество раундов определите исходя их своих требований.
Для каких целей подойдет этот бесплатный онлайн таймер и секундомер? Для чего угодно! Замерить пульс, дыхание, для напоминания о чем-то (поставили вариться яйца), для упражнений с кубиком рубиком (для спидкубинга), для тренировок и физических упражнений – спектр его применения бесконечен!
Онлайн таймер позволит вам засечь время до различных событий – даже если это варя яиц. С таймером обратного отсчета вы точно не пропустите нужный момент.
Для установки таймера необходимо нажать на кнопку “Установить таймер” и в всплывающем окне указать необходимое время (часы, минуты и секунды), либо можно выбрать указание конкретной даты и времени для срабатывания таймера через несколько дней. Если при наступлении указанного времени необходимо оповестить звуком, то выберите из списка желаемую мелодию (каждую мелодию можно и прослушать). Также можно указать сообщение, которое необходимо показать на экране при срабатывании таймера обратного отсчета . После указания всей нужной информации нажмите “Старт” для запуска таймера онлайн.
Запомните, что для срабатывания онлайн таймера со звуком на компьютере или телефоне звук колонок обязательно должен быть включен (на телефоне нужно убедиться, что звук “Медиа” установлен на нужный уровень)! Если проигрывание мелодии не нужно, то можете убрать галочку от “Звонок таймера”. В таком случае будет указано только сообщение.
Для корректной работы таймера онлайн НЕТУ необходимости в постоянном интернет подключении, но он НЕ сработает , если закрыт браузер или выключен/находиться в спящем режиме компьютер.
В этой статье мы рассмотрим несколько вариантов таймеров.1 вариант.
Простой таймер использующий только минуты и секудны
Чтобы таймер появился, необходимо элементу придать идентификатор timer
и добавить условие в тег
Всё, таймер готов.
2 вариант.
Цифрами для таймера будет служить картинка. Также в этом таймере помимо минут и секунд доступны часы и дни. Наш таймер будет отсчитывать время до определенного дня.
Оформляем страницу
Таймер обратного отсчета
Для отображения времени будет использоваться картинка digits2_orange.png
Далее пишем js код
var t=Date.parse(deadline)-Date.parse(new Date());
var seconds = Math.floor((t/1000) % 60);
var minutes = Math.floor((t/1000/60) % 60);
var hours = Math.floor((t/(1000*60*60)) % 24);
var days = Math.floor(t/(1000*60*60*24));
$(function(){
$("#counter").countdown({
image: "pic/digits2_orange.png",
startTime: days+":"+hours+":"+minutes+":"+seconds,
timerEnd: function(){
$("#tut").html("Таймер завершил свою работу");
}
});
});
image - наша картинка
startTime - это как раз время оставшееся до 01.09.2017
timerEnd - то, что происходит по завершении работы таймера, в нашем случае в контейнер с идентификатором tut будет вставлена соответствующая надпись
Далее наш таймер
Осталось:
ДнейЧасовМинутСекунд
Оформляем
#layer{
width:600px;
text-align:center;
margin:0 auto;}
#counter{
margin:10pt auto 0 auto;
width:414px;}
Desc{
width:430px;
margin:0px auto;}
#days,#hours,#minutes,#seconds{
float:left;
font:13px Arial,Verdana,sans-serif;
width:50px;
margin-right:63px;
font-weight:bold;
color:#000;}
#seconds{margin-right:0px;}
CntSeparator {
font-size:50px;
margin:6px 7px;
color:#000;}
3 вариант.
На наш взгляд самый удобный. Также как и предыдущий показывает оставшееся количество дней, часов, минут, секунд. Не использует изображение для отображения счетчика.
Для работы нам понадобится библиотека jquery и файл
Оформляем страницу
Таймер обратного отсчета
// здесь нужная дата в формате гггг-мм-дд чч:мм:сс
var deadline="2017-08-20 00:00:00";
00
дни
00
часы
00
мин
00
сек
$(".countdown").downCount({
date: deadline,
},
function(){
/* действие после завершения таймера */
alert("Время истекло!");
});
И css для оформления внешнего вида
.countdown{
list-style:none;
margin:6px 0 0 0;
padding:0;
display: block;}
Countdown li{display: inline-block;}
/* здесь дни, часы, минуты, секунды */
.countdown li span{
width:100%;
color:#000;
font:18px Verdana;
display:inline-block;}
/* разделители. и: */
.countdown li.seperator {
color:#000;
font:16px Verdana;
vertical-align:top;}
Countdown li div{
margin:0;
color: #a7abb1;
font:8pt Verdana;}
Помните таймеры «до Нового Года осталось _ дней _ часов _ минут»? Сегодня таймер обратного отсчета трансформировался в отличный маркетинговый инструмент — счетчики стоят на целевых страницах интернет-магазинов, на продающих страницах или лендинг-пейдж. «До окончания акции осталось — 5 дней, 15 часов, 40 минут» или «До начала распродажи осталось 7 часов, 15 минут, 35 секунд». Безусловно, таймеры «подогревают» интерес посетителя, побуждают его к совершению целевого действия на сайте, ограничивая время и создавая эффект срочности или дефицита товара.
Если ваши акции разовые или нет технической возможности установки собственных скриптов — существуют бесплатные онлайн-генераторы, которые в два-три клика подготовят работоспособные таймеры обратного отсчета.
Различные варианты настройки и оформления. Объем кода — маленький. Работа скрипта на стороне сервиса.


Пример работы
До 100-летия осталось:
/**/
где Date(2070,7,1,0,0,0) — дата события.
proТаймер (платный)Платный генератор таймера обратного отсчета. Стоимость — 48 руб./месяц за 1 таймер или 199 руб./месяц за любое количество таймеров.
Семь видов дизайна, три размера, тринадцать цветов. Панель редактирования. Умные настройки. Есть демо-версия для тестирования. Объем кода — маленький. Работа скрипта на стороне сервиса.
